Sheng Siong
Digital Experience Redesign
Enhancing User Experience, Engagement & Business Impact
Project Length:
5 months - December 2024 to January 2025
My Role:
UI/UX Design, UX Research, Information Architechture
- Research -
During the research stage, we prioritised understanding the client by asking broad questions, exploring challenges faced by both the client and users, and identifying gaps in our knowledge.
We considered potential business problems, desired outcomes, user types, and obstacles. This process allowed us to uncover any assumptions we had about the business and its users, helping us determine ways to validate or challenge them.
Market Research
Our competitor analysis revealed that Sheng Siong’s app had the lowest rating, despite the supermarket being Singapore’s third-largest chain with a revenue of $1.37 billion in 2023.
This highlighted a key insight: while Sheng Siong had a strong physical presence, its online presence was comparatively weak.
User Research
To support our claim, we conducted additional research. We chose to use surveys to gather quantitative data and estimate the number of Sheng Siong app users.
The survey was hosted on Google Forms and we managed to gather 58 responses.
We discovered that only 20% of the survey participants use the app.
We decided to interview 8 of them, which provided us with valuable insights into their likes and dislikes of the app and this also supplied us with qualitative data.
- Empathise -
We strive to make informed decisions that align with user expectations, ensuring that the solutions we create are closely connected to the user's reality. This helps avoid poor usability and the potential risk of product failure.
Affinity Mapping
We utilized Dovetail to analyse and synthesise qualitative data from the interviews, uncovering key themes and trends among Sheng Siong app users.
Value/Business Matrix
We plotted a value/business matrix to help evaluate and prioritise different features/tasks/issues based on two key factors: user value and business value.
This matrix helps us focus on the features/tasks that offer the highest value to both users and the business and allows us to prioritise solutions that provide the most impact on both sides
User Persona
To gain a clearer understanding of our user and how we can assist them, we created a user persona based on our data.
We identified key characteristics of our primary user to develop the persona of Jonathan.
User Journey Map
Since most of our features would be new additions to the app, we chose to refine an existing flow that our persona struggled with. This flow specifically involved the existing member checkout process when a user initiates checkout without being logged into the app.
We also created other journeys to visualise the challenges Jonathan was likely experiencing, aligning them with the issues we could address based on the value/business matrix. This process helped us identify the six key pain points he encountered.
Problem Statement
The value/business matrix and customer journey map offered insights into why these were his biggest pain points by examining his emotions and thoughts in greater detail. From the six pain points identified, we came up with one problem statement.
“How might we… connect the in-store experience with the ShengSiong SG app to create a seamless and enjoyable brand interaction for users?”
- Ideate -
We are now focusing on brainstorming, generating, and refining potential solutions. The goal is to explore a wide range of ideas as a team.
Idea Bettle
We also utilised the idea bettle to show different ideas or solutions. The ideas are presented, debated, and evaluated to determine the best approach.
This process encourages innovation, fosters critical thinking, and helps teams refine ideas by considering various perspectives.
It also shows why the idea “has legs”.
User Flow
We made a user flowchart to help us visualise the different paths users take while navigating our product. The flow includes structuring the information architecture, where we strategically plan how to present and organise each piece of information within the product.
Our user flow illustrates that users can check out as a guest, view in-store and app stock levels, and locate items in-store through the app. Additionally, they can access SS Connect app features within ShengSiong SG, eliminating the need for two separate Sheng Siong apps.
Once we established a general concept of our feature’s flow, we moved on to prototyping and testing.
- Prototyping & Testing -
We created three levels of wireframes and developed two types of prototypes. After testing them, we gathered valuable results.
Wireframes & Prototypes
1. Low-fi wireframe
We designed a low-fidelity wireframe using just grey squares and rectangles, allowing for quick iterations and adjustments. By roughly sketching our ideas, we evaluated the feasibility of feature placements and overall layout.
2. Mid-fi wireframe & prototype
We then created a mid-fidelity wireframe for better clarity and developed a prototype based on it for testing.
This version provided greater clarity for key features, including guest checkout, a real-time stock level indicator, an in-store stock finder, and a store locator, which was previously part of SS Connect.
We conducted prototype testing on Maze with 15 participants.
The task required testers to check out as a guest, then locate the "Search for this Product In-Store" feature, and use the store locator to find an outlet where they could pick up the item they searched for using the "Search for this Product In-Store" feature.
Rather than testing the existing flow, we validated our improved and streamlined member checkout process by measuring a reduction in the user effort score compared to the previous flow.
3. High-fi wireframe & prototype
Check out the full prototype!
After countless hours of refinement, we’re excited to present our prototype!
- Future Planning -
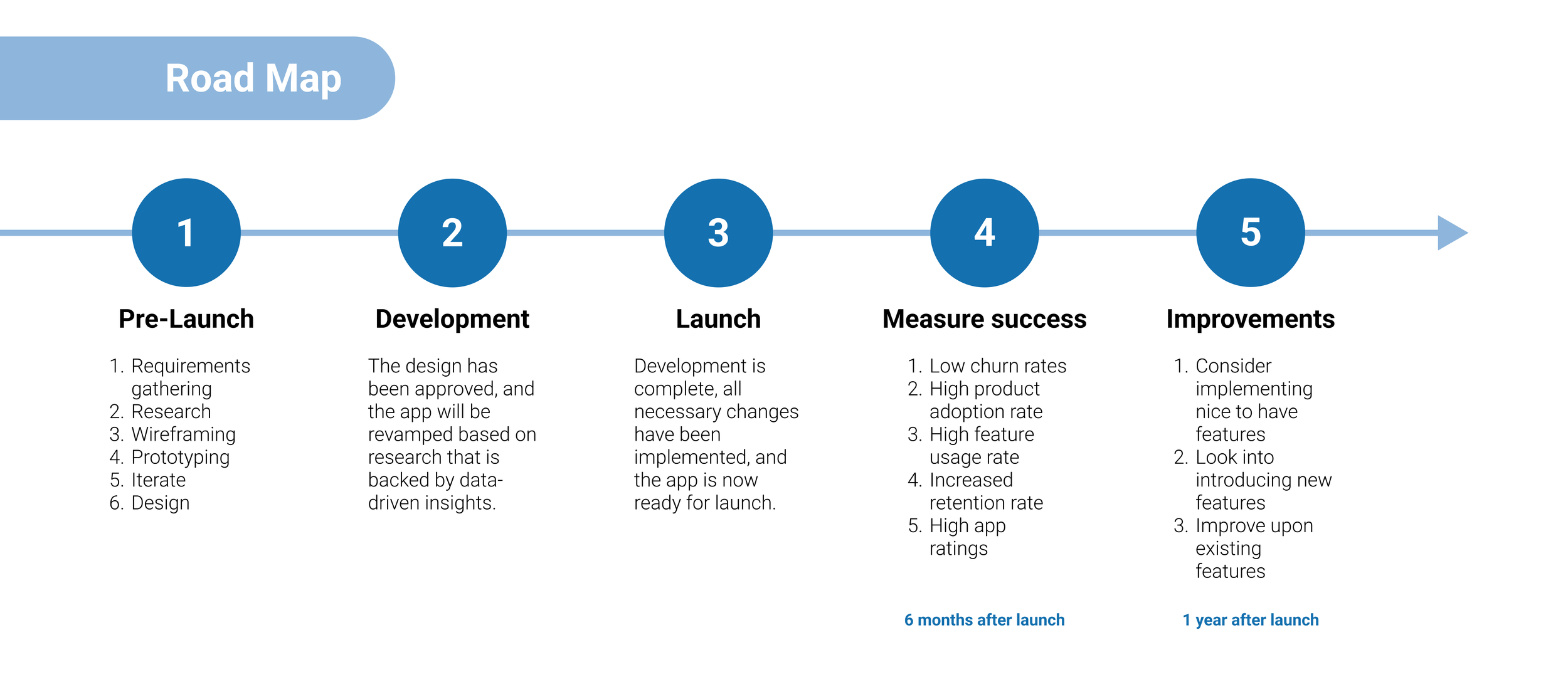
For this project, we did not test our high-fidelity prototype with users, so we outlined the next steps, including success and failure metrics, to assess how well our product performs with users.
We created a roadmap for Sheng Siong that extends beyond just success and failure metrics.